The header is included by default in all feeds, but only User and Tagged Posts feeds will show the user information. Public Hashtag feeds will display the hashtag in the header.
The Follow button will only be displayed on User and Tagged Posts feeds, as it isn’t possible to follow a hashtag.
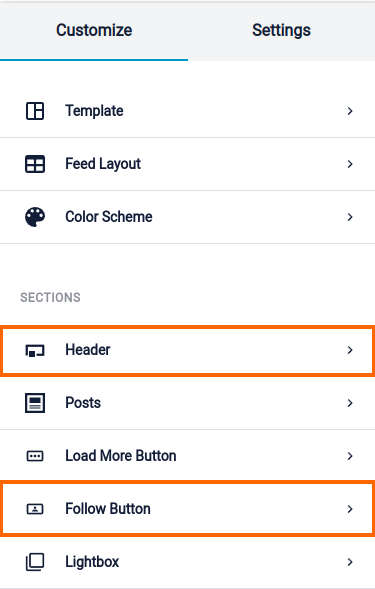
You can enable or disable the Header and Follow Button by going to WordPress Dashboard > Instagram Feed > All Feeds, and then clicking the name of your feed or the pencil icon to edit the feed. Then click Header or Follow Button to go to the settings to turn these on or off, or adjust how they are displayed.