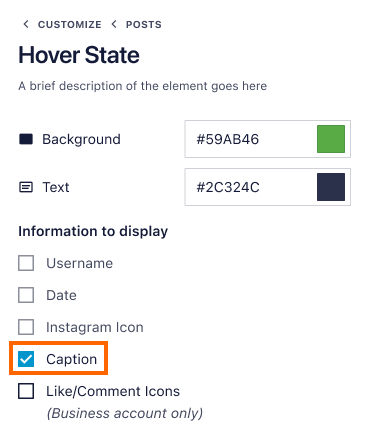
To do this use the checkboxes in the ‘Information to display’ setting to choose which information to show when hovering over a photo. You can find this in the following location: Instagram Feed > All Feeds > Feed settings (pencil icon) > Customize tab > Posts > Hover State.