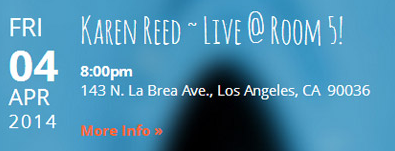
If you’d like to display the date in your events to be stacked like in the image below then you can do this by using a couple of Custom JavaScript and Custom CSS snippets.
There are two different formats you can achieve; just the date and the month, or the entire date. See below for directions for each:
Display just the Day and Month

1) Make sure the layout of your posts is set to be “Thumbnail”, either using the settings on the plugin’s Post Layout page, or using the following shortcode option: layout=thumb
2) Set the event date format to be the first option in the “Event Date” customize section (Facebook Feed > Customize > Style Posts > Event Date Formatting) which is formatted like this: Jul 25, 5:30pm. You can also do this by using eventdateformat=14 in your shortcode.
3) Then add the following to the plugin’s Custom JavaScript section (Facebook Feed > Customize > Misc):
$('.cff-event').each(function(){
var $self = $(this),
cff_sd_arr = $self.find('.cff-start-date').text().split(" ");
$self.find('.cff-start-date').html( '<span class="cff-month">' + cff_sd_arr[0] + '</span><span class="cff-day">' + cff_sd_arr[1].replace(/\,/g,"") + '</span>' );
$self.find('.cff-photo').html( $self.find('.cff-date') ).removeAttr('href').css('cursor', 'default');
});4) Add this to the Custom CSS section:
.cff-start-date, .cff-month, .cff-day { display: block; }
.cff-start-date { text-align: center; }
.cff-end-date, .cff-more-dates, .cff-multiple-dates, .cff-lightbox-link { display: none !important; }
.cff-month{ font-size: 20px; }
.cff-day{ font-size: 30px; }
Display the Entire Date

1) Make sure the layout of your posts is set to be “Thumbnail”, either using the settings on the plugin’s Post Layout page, or using the following shortcode option: layout=thumb
2) Add the following to your shortcode: eventdatecustom='.
3) Then add the following to the plugin’s Custom JavaScript section (Facebook Feed > Customize > Misc):
$('.cff-event').each(function(){
var $self = $(this),
cff_sd_arr = $self.find('.cff-start-date k').text().split(" ");
$self.find('.cff-start-date k').html( '<span class="cff-dayweek">' + cff_sd_arr[0] + '</span><span class="cff-day">' + cff_sd_arr[1] + '</span><span class="cff-month">' + cff_sd_arr[2].replace(/\,/g,"") + '</span><span class="cff-year">' + cff_sd_arr[3].replace(/\,/g,"") + '</span>' );
$self.find('.cff-photo').html( $self.find('.cff-start-date k') ).removeAttr('href').css('cursor', 'default');
});4) Add this to the Custom CSS section:
.cff-dayweek{ font-size: 30px; }
.cff-day{ font-size: 50px; }
.cff-month{ font-size: 25px; }
.cff-year{ font-size: 20px; }
.cff-end-date k, cff-more-dates, .cff-multiple-dates, .cff-lightbox-link { display: none !important; }
.cff-photo k{ line-height: 1; text-transform: uppercase; text-align: center; }
