By default, our plugin creates square cropped and centered photos for each post. There are a few reasons that this may not look exactly as you need. Below are a few scenarios and ways to fix them.
1) I want my images displayed as squares but there is added whitespace on some
When you upload your photos to Instagram, you can indicate if they are meant to be uploaded as portrait or landscape. Otherwise Instagram might add their own white space to force the images to look square.
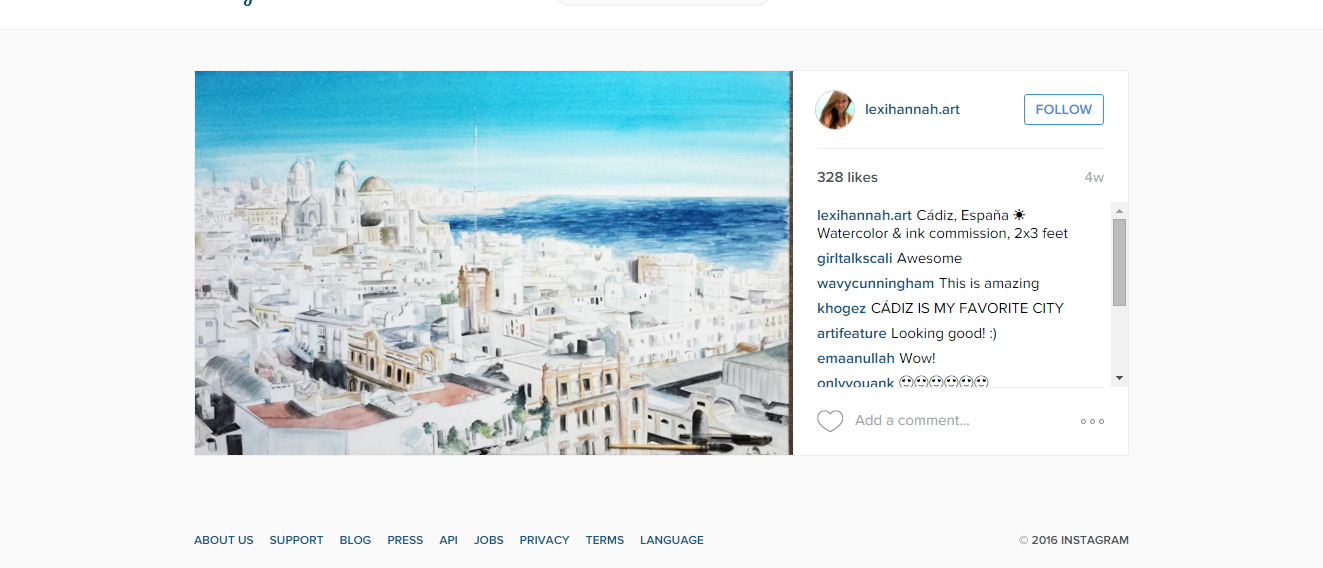
This is uploaded as “landscape” so Instagram doesn’t include any whitespace:

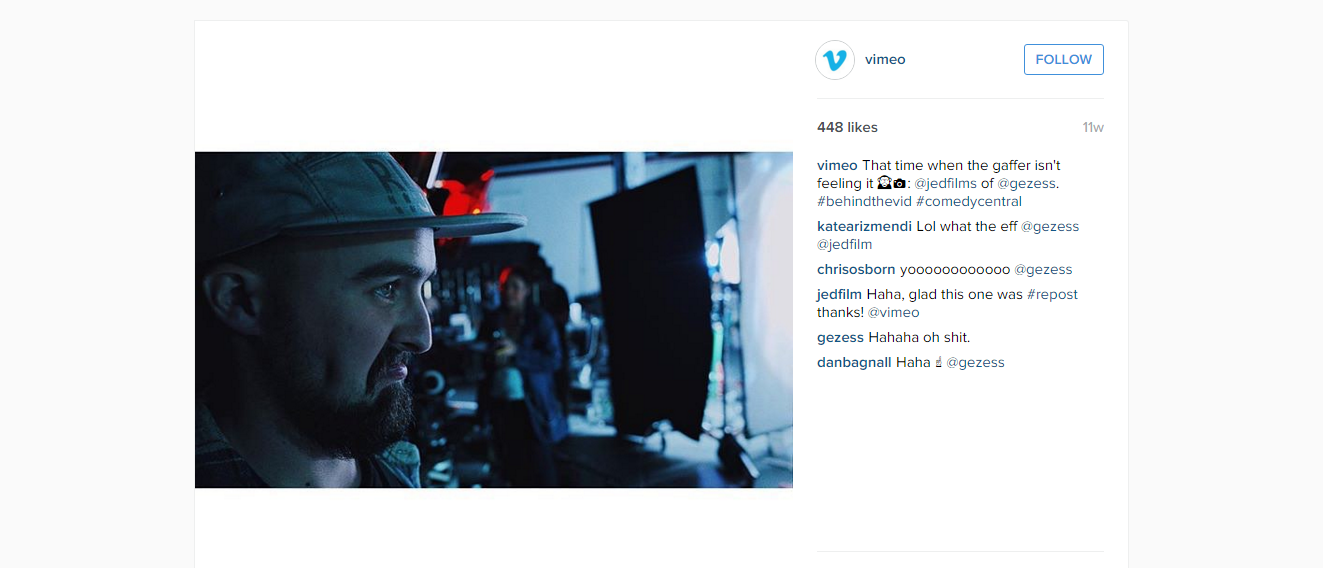
This isn’t uploaded as landscape and so Instagram adds whitespace to the top and bottom of it to make it a square:

You can use this link from instagram.com for directions on correcting this: https://help.instagram.com/1469029763400082
2) My posts are cut-off in the feed and I want the full image displayed
Check out this FAQ for how you can change the images to display in their original aspect ratios.



