With Instagram Feeds 6.3 we have changed the CSS code that determines how your feeds are laid out as well as how your images are cropped and centered.
The plugin now uses something called CSS Grid to lay out the feed. This was done to accomplish three things – prevent conflicts with some WordPress themes, make it easier to create crisp layouts with our new feed themes feature, and improve the look and feel of our existing feed design with the same crisp edges that can extend all the way to the edge of the content.
What Changes Will I See due to CSS Grid?
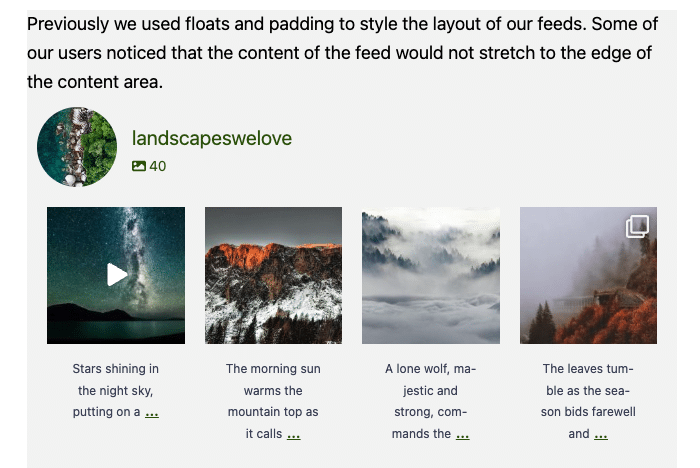
The grid layout will support crisp edges that line up with other content on the page more easily. Previously adding any sort of spacing or padding to the feed would result in the feed not reaching the edge of the content area.

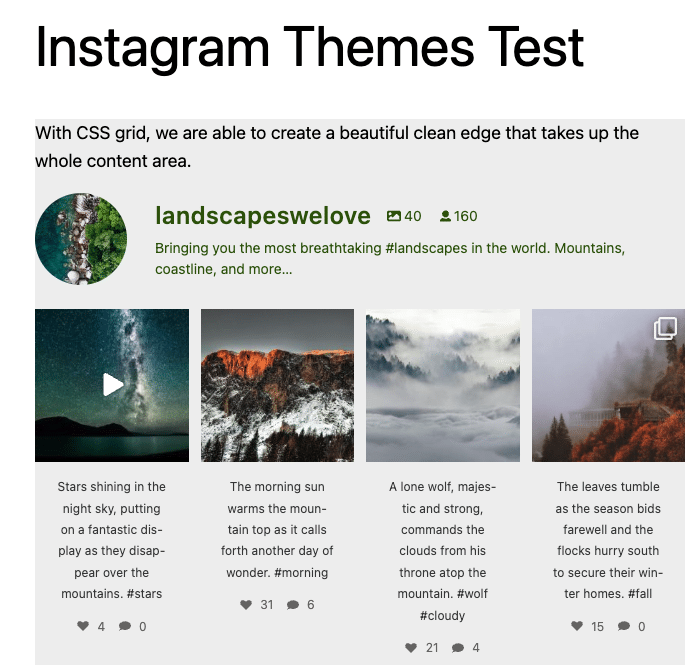
Now, with CSS grid, the content of the feed when in the grid layout will look like this:

What Are the Changes Made for Images?
We have also changed the code used to corp and center images in the feed. Instead of using a JS library called “Image Liquid” we switched to use only CSS rules.
This will help make our plugin more compatible with lazy-loading plugins and themes. Previously, our use of the Image Liquid library to crop and center images caused lazy-loading plugins to not be able to lazy load images in the feed.
Will Existing Feeds Be Affected?
Existing feeds may be affected by the change. If you had customizations that involved the layout of the items inside your feed you may need to fix some visual changes to get things to look like they did before. Although we can’t help with all customizations you can reach out to support to see if there is anything that can be done to restore customizations. Otherwise you may need to reach out to the person that created the customization in the first place.
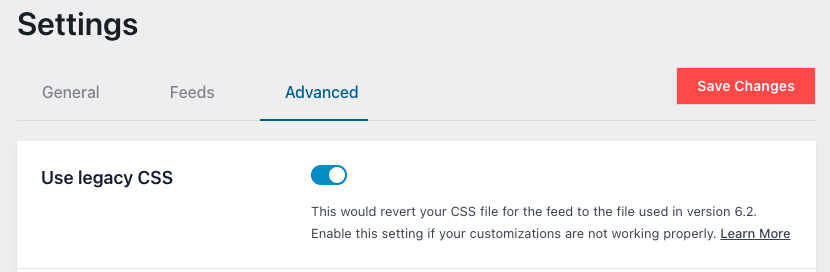
We also have a setting to help with any transition needed. You can toggle the CSS used in version 6.2 using the setting found on the “Advanced” tab of the Instagram Feeds settings page.

This setting may not be available in the future so it would be good to tackle any issues with your feeds’ layout over the next few major versions of Instagram Feed.



