Installation
Extensions are installed just like any other WordPress plugin. You can follow the same process used when uploading and installing the Custom Facebook Feed Pro plugin.
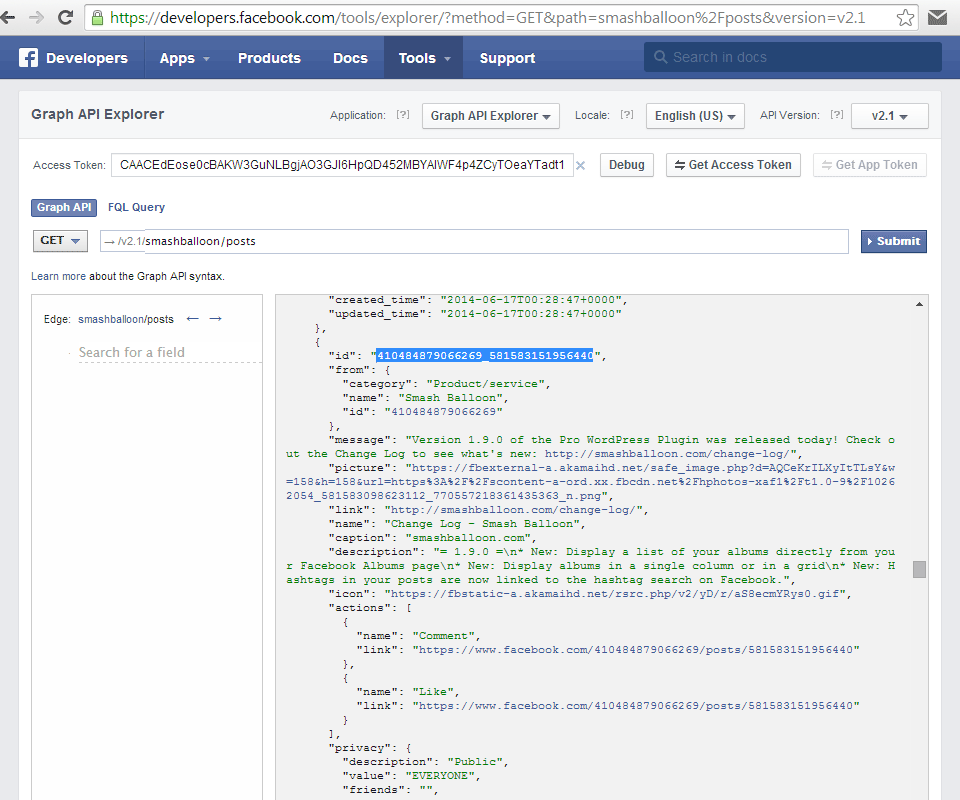
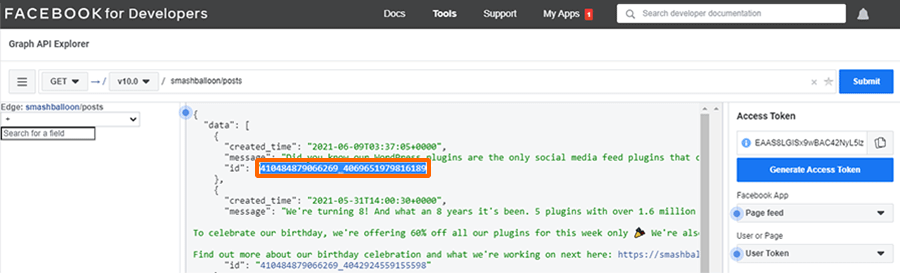
Go to Facebook Feed > All Feeds > New. When asked to select the Feed Type, select Featured Post. You will be asked to add the Post URL or ID. In the 4.0 and above version of the plugin, the plugin will automatically find the post ID from the specific URL. For an already set up feed go to Facebook Feed > All Feeds > select Edit for the feed > Settings > Feed Type > click Change and then Featured Post. Change the Feed Type and you will then be able to add the Post URL or ID to this specific feed. You can also find the ID of your post by using the Facebook Graph Explorer tool. Just enter your Access Token into the Access Token Field, and then your Facebook Page ID into the main field followed by ‘/posts’ (eg: smashballoon/posts) and click ‘Submit’. You should then see the API feed of your posts. You can use your browser search tool (CTRL+F or CMD+F) to find your post and then copy and paste the ‘id‘ field from that post into the Featured Post ID . A screenshot is included below for reference. * Due to Facebook restrictions, in order to display an event you would need to be a host of that event and also use an Access Token from your own Facebook Developer App. Please see here for more information on displaying events.Plugin Version 4.0 and above
Creating a Featured Post

Below Plugin Version 4.0
Shortcode
The Featured Post extension also allows you to specify the ID of a post to display directly in the shortcode:
You can find the ID by using the following format: NumericPageID_PostID
You can also find the ID of your post by using the Facebook Graph Explorer tool. Just enter your Facebook Page ID into the field followed by ‘/posts’ (eg: smashballoon/posts) and click ‘Submit’. You should then see the API feed of your posts. You can use your browser search tool to find your post and then copy and paste the ‘id’ field from that post into the ‘featuredpost’ shortcode option. A screenshot is included below for reference.
Type of post
In order for the post to be formatted correctly, you need to specify the type of post you are displaying. If you are displaying a photo then add type=photo to the shortcode, for example. If it’s a link then add type=link, if it’s an photo then type=photo, etc.
Shortcode Options
| Name | Attribute | Options | Description | Example |
| Featured Post ID | featuredpost | Any post ID | The ID of the post you want to display | featuredpost=8245623462_10152583755573463featuredpost=671123009612491 |
| Post Type | type | status photo video link album event* |
The type of post you are displaying | type=statustype=phototype=videotype=linktype=albumtype=event* |
* Due to Facebook restrictions, in order to display an event you would need to be a host of that event and also use an Access Token from your own Facebook Developer App. Please see here for more information on displaying events.