If multiple people are posting to your Facebook page or if you’re using our Multifeed extension to display posts from multiple different Facebook pages in one single feed, then it’s possible to style posts by each different author differently. Each post has a unique class on it based on the author, and so you can add the CSS snippet below to the plugin’s Custom CSS section (Customize > Misc > Custom CSS) and it will change the background color of each post based on the author:
.author-my-name{ background: #abc123; }
.author-my-facebook-page{ background: #ff0000; }
.author-another-facebook-page{ background: #321cba; }
You’ll need to change the “my-name” and the “my-facebook-page” parts in the snippet above as they are just examples. To find the correct class for your name or Facebook page then just take the name of the Facebook page or person, convert it to lowercase, and then add hyphens/dashes where there are spaces. For example:
“Smash Balloon” becomes “.author-smash-balloon”
“My Awesome Facebook Page” becomes “.author-my-awesome-facebook-page”
It’s important to include the dot/period “.” at the beginning.
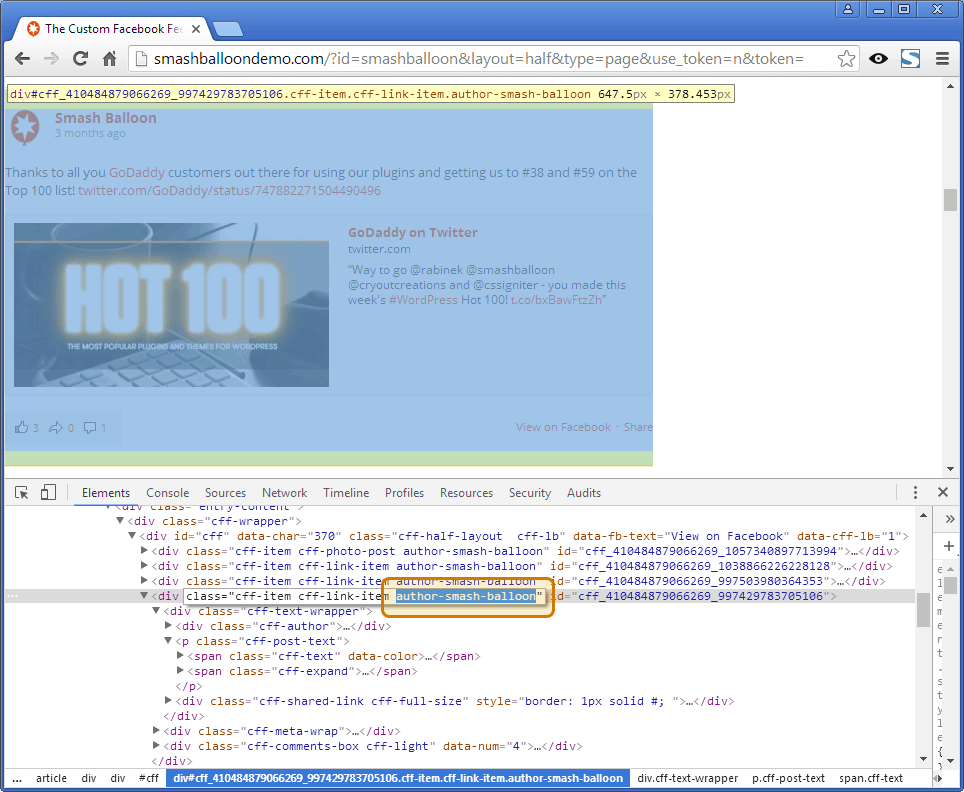
You can also find the class on each post by viewing the source code of your page, or right clicking on the post and selecting “Inspect Element” in your browser’s Developer Tools, as shown below: