Pin a post to the top of your Facebook feed using this handy code snippet.
The Facebook API doesn’t include whether or not a post is pinned, however you can achieve the same result by manually moving a post to the top of your feed using the following JavaScript snippet:
$('#cff .cff-item').first().before( $('#cff_your_post_id').addClass('cff-pinned') );
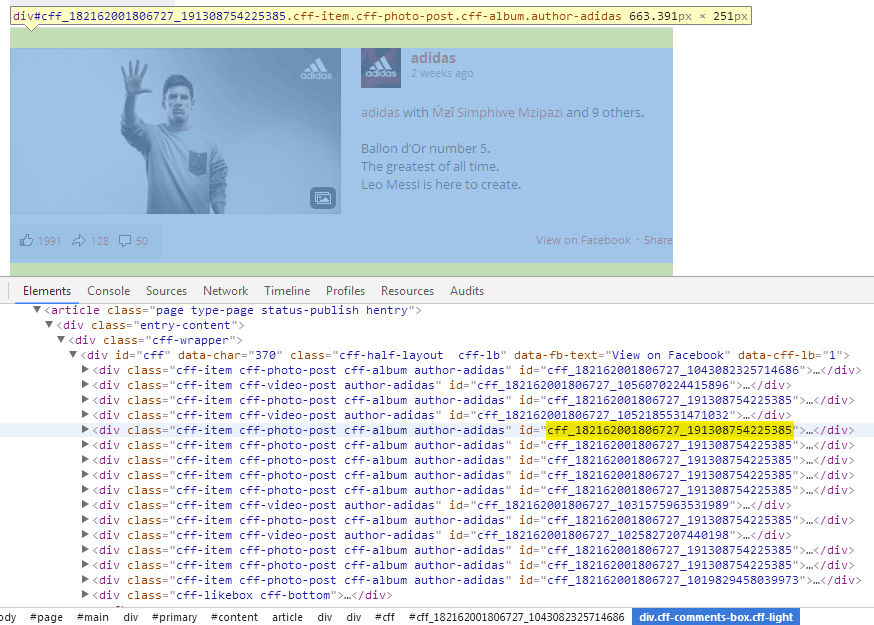
You’d need to replace the “cff_your_post_id” part in the snippet with the ID of the post you want to pin to the top of your feed. You can find the ID of the post you want to pin by right clicking on it and clicking “Inspect Element”. You should see an ID on the cff-item element as shown below.
Replace the ID in the snippet with that ID, and then add the JavaScript to your site. This can be done manually using a custom JavaScript plugin. For further information see our documentation here.
To change the styling of the pinned post you can add CSS to your preferred custom CSS location or stylesheet. One option is the default additional CSS location found at WordPress Dashboard > Appearance > Customize > Additional CSS. For example:
.cff-pinned{
padding: 10px !important;
border: 1px solid rgba(0,0,0,0.3);
box-shadow: 0 0 10px 0 rgba(0,0,0,0.15);
}