The first thing you need to do is install and activate the WPCode plugin on your website.
Upon activation, the plugin will add a new menu item labeled ‘Code Snippets’ to your WordPress admin bar. Clicking on it will show you a list of all the custom code snippets you have saved on your site.
Since you just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your first custom code snippet on WordPress.
This will bring you to the ‘Add Snippet’ page. Here you can choose a code snippet from the pre-made library or add your custom code.
To add custom code, click on the ‘Use snippet’ button underneath the ‘Add Your Custom Code (New Snippet)’ option.
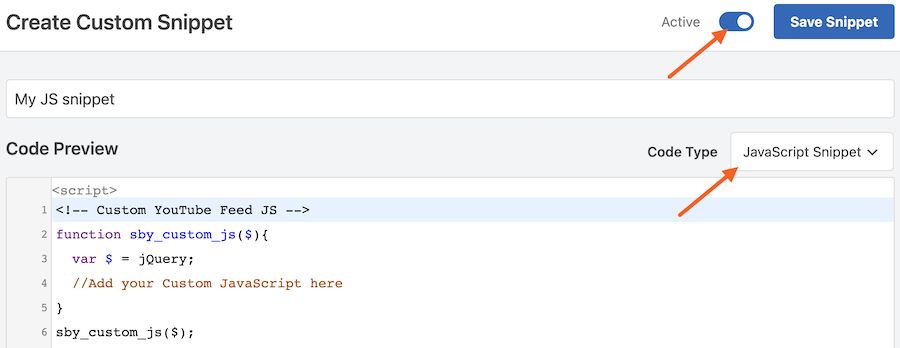
You need to start by entering a title for your custom code snippet. This could be anything that helps you identify the code.
Use the following format to add your custom JavaScript snippet. Include the entire code block, and be sure to also select the correct code type from the drop-down menu on the right.
<!-- Custom YouTube Feed JS -->
function sby_custom_js($){
var $ = jQuery;
//Add your Custom JavaScript here
}
sby_custom_js($);If you would like to add this snippet to a specific page, you can use the ‘Smart Conditional Logic‘ feature on WPCode. For more information, check their documentation site here: https://wpcode.com/docs/