Displaying Facebook Photos
There are two main ways in which you can use the Custom Facebook Feed WordPress plugin to display photos from your Facebook page; from your Facebook Photos page, or from your Facebook page timeline.
From your Facebook Photos page
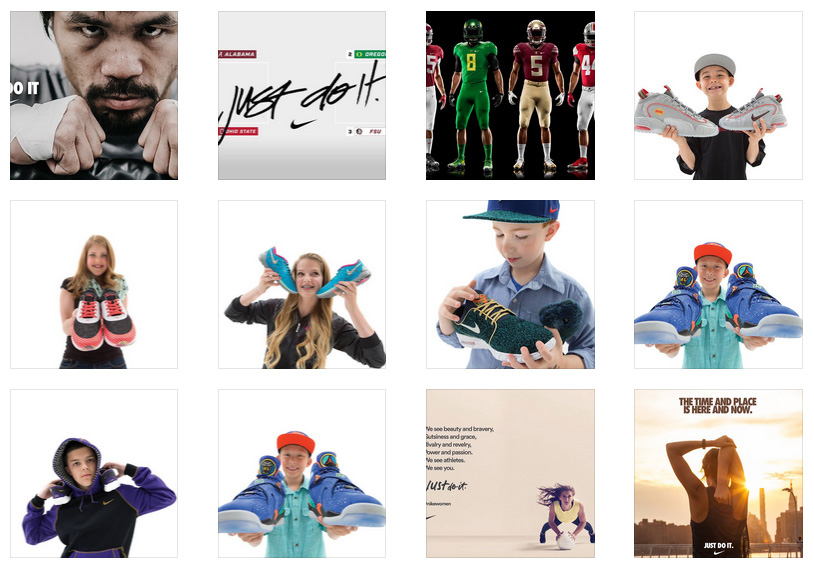
This method will pull the photos directly from your Photos page on Facebook and display them in a grid format similar to how they are displayed on Facebook, and as you can see in this demo. The photo description will be shown in the pop-up lightbox.
You can display photos from your Photos page in two ways; using the plugin’s Settings pages or using the shortcode options.
Settings pages:
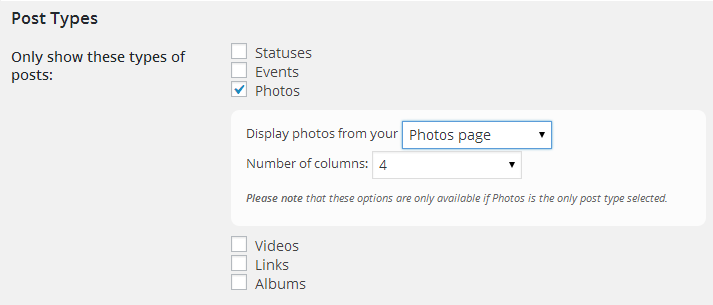
Click on the plugin’s ‘Customize’ page, and in the ‘Post Types’ section uncheck all other post types apart from ‘Photos’. You can then select to show photos from your ‘Photos Page’.
Shortcode options:
Just set the post type to be ‘photos’ in your shortcode and then change the photo source to photospage (which represents your Facebook Photos page), like so:
[custom-facebook-feed type=photos photosource=photospage]
You can change the number of columns by using the photocols shortcode option like so:
[custom-facebook-feed type=photos photosource=photospage photocols=4]
Please note, that due to Facebook deprecating version 2.0 of their API it’s no longer possible to display photos directly from your Facebook Group “Photos” page, only from your Group timeline/wall. This is only the case for Facebook Groups, and not Facebook Pages. See this FAQ for more information.
From your Facebook timeline
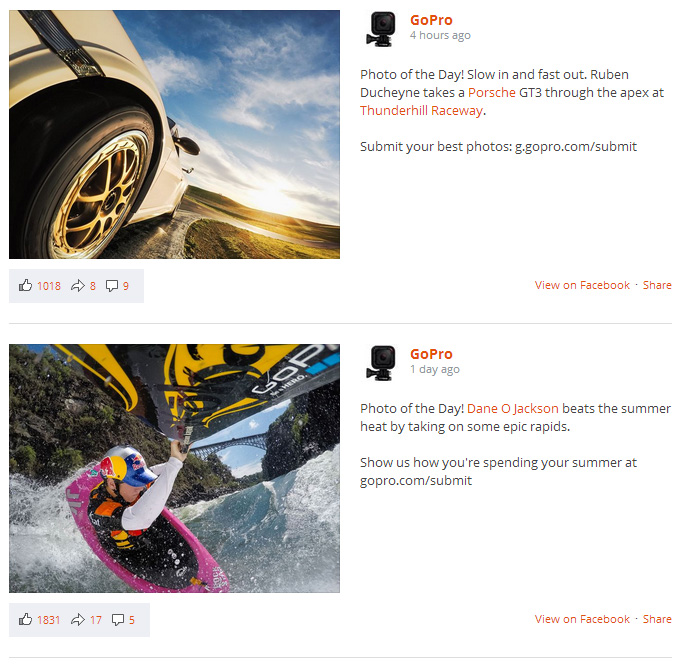
This method will get a batch of posts from your Facebook timeline and then filter through them and only display the ones which are “photo posts”. They will be displayed in a “post” layout, as you can see in this demo, and will show the post text along with the likes and comments below each post.
You can display photos from your timeline in two ways; using the plugin’s Settings pages or using the shortcode options.
Settings pages:
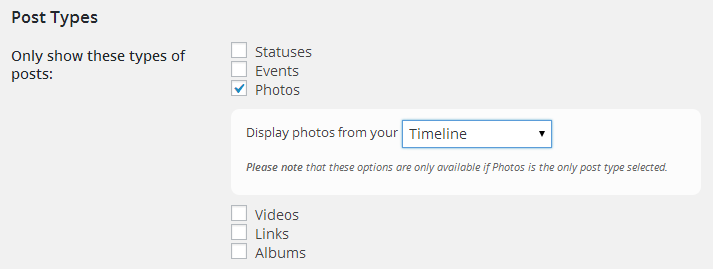
Click on the plugin’s ‘Customize’ page, and in the ‘Post Types’ section uncheck all other post types apart from ‘Photos’. You can then select to show photos from your ‘Timeline’.
Shortcode options:
Just set the post type to be ‘photos’ in your shortcode, like so:
[custom-facebook-feed type=photos]
The default source of the photos will be from your timeline, but if you’ve changed this in the Post Types section of the settings page shown above then you can set it explicitly in the shortcode, like so:
[custom-facebook-feed type=photos photosource=timeline]
Posts with multiple images in them
If you post multiple photos to Facebook then Facebook adds them to one of your albums (it could be ‘Mobile Uploads’ or ‘Timeline Photos’ depending on how they’re uploaded or which album you select to add them to when uploading). When doing this Facebook doesn’t add each individual photo to your timeline, it creates a single post which says that ‘__ added 10 photos to Timeline Photos’, or something similar. This is what the plugin then displays, as this is the information that’s passed to the plugin from Facebook. The plugin then classes these posts as “album” posts and so you’d need to also select the ‘Albums’ post type to display too, eg: type=”photos, albums”.