Looking for an easy way to add Instagram hashtag feeds to WordPress?
Showing a feed of Instagram images with hashtags on your website can give your visitors valuable content while boosting your Instagram followers.
But Instagram doesn’t offer a simple way to embed hashtag feeds on your site. And the solution they have is pretty hard to do without help from a developer.
With more than 10 years of experience in social media feeds, we at Smash Balloon wrote this article to show you how to easily add an Instagram hashtag feed to your WordPress site.
And the best part? This tutorial’s made for WordPress beginners, so you can follow it step-by-step even if you’re not tech-savvy.
Here are the steps involved to help you navigate this post:
- Download the Instagram Feed Pro plugin
- Create a Hashtag Instagram Feed
- Connect Your Instagram Account
- Select Your Hashtags
- Customize Your Instagram Hashtag Feed
- Embed Instagram Hashtag Feed on Your Website
Why Display Instagram Hashtag Feeds to WordPress?
With over 4.48 billion people active users based on our research on social media statistics, social media is now a great source of customers and engagement for brands all over the world.
An easy way to use social media to grow your business is by adding social media feeds to your site.
In fact, embedding Instagram feeds of hashtag posts can have several benefits for your business, such as:
- Increased brand exposure: When you display hashtags from other Instagram users, your feeds are still linked to your Instagram account, so your branding and profile details will get views.
- More Instagram followers: Offering valuable content to visitors with your Instagram content? They’ll want to follow your Instagram profile — giving you a boost in Instagram followers.
- High engagement levels: If you regularly show high-quality content on your hashtag Instagram feed, you can engage your visitors and get more potential customers.

- Improved customer trust: Adding Instagram posts with customer testimonials can help customers trust your ecommerce brand and can increase sales.
- Increased relevancy: Fresh and engaging hashtag feeds also demonstrate that your company is relevant and can respond to current industry trends.
- More sales: Displaying your user-generated hashtag feed on your website helps boost your conversions by showing positive social proof for your business.
Embedding hashtag feeds on your website can help your brand achieve much more than displaying a feed of Instagram posts.
With the right tools to help you, you can embed feeds to easily engage and entertain your visitors, boost your followers, and grow your business.
Should You Add Instagram Feeds to WordPress Without a Plugin?
Many WordPress users think the fewer plugins you have on your website, the better. But that’s not always the case.
Sure, poorly coded plugins can bloat and slow down your website.
But well-made, lightweight WordPress plugins can save you tons of time and frustration without any negative effects.
It all comes down to the quality of the plugins you install.
The best WordPress Instagram plugins like Smash Balloon’s suite of social feed plugins, which have over a million installs, are rigorously tested and optimized for speed.

Plus, a faster plugin means a faster site, which is great for your SEO.
Before we jump into the how-tos, let’s look at why manually adding an Instagram hashtag feed to WordPress might not be the best choice for your site.
- Not as easy: Manually embedding Instagram hashtag feeds to your website without a plugin isn’t as easy since it involves working with code.
- No customization options: Not using a plugin means you don’t have easy ways to customize your feed. With a plugin, you can customize your feed with just a few clicks.
- No hashtag filters: An Instagram feed plugin lets you filter almost any type of content for your feed with no hassle.
Looking for an easy way to add customizable Instagram hashtag feeds to WordPress?
You can use Smash Balloon’s Instagram Feed Pro plugin instead. The pro version of the best Instagram feed plugin for WordPress:
- Extends your site’s functionality by showing Instagram feeds on your site — no coding needed
- Lets you show user-generated content like Instagram posts by customers using your branded hashtag in just a few minutes
- Automatically inherits your theme’s design, so your Instagram feeds match your WordPress theme
- Allows you to embed responsive feeds, so your Instagram feeds look great on all devices
- Has a visual feed customizer, so you can customize how your feeds look — even without experience in design, CSS or HTML
You can see a full list of the features of the premium version of Instagram Feed Pro here.
How to Embed Instagram Hashtag Feeds to WordPress Website
Now, let’s talk about how to use a WordPress plugin to embed Instagram hashtag feeds on your website.
You can also learn to embed general Instagram feeds to WordPress here.
Step 1: Download the Instagram Feed Pro Plugin
The first step in adding hashtag feeds to WordPress is to get your copy of Instagram Feed Pro here and download the plugin to your computer.
Next, install and activate the plugin on your WordPress website. You can check out this guide to learn how to install a WordPress plugin.
Then, you can move on to step 2 and create your Instagram feed.
Step 2: Create a Hashtag Instagram Feed
You can now use the plugin to create a new WordPress hashtag gallery on your site.
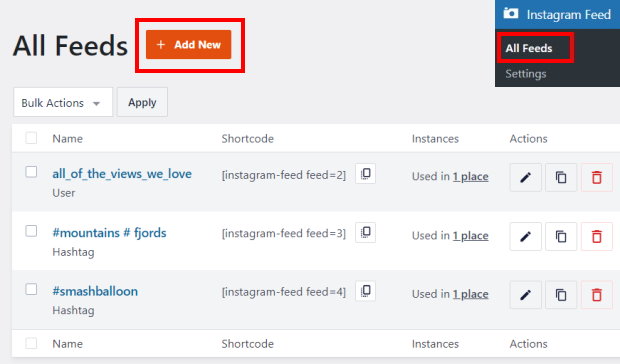
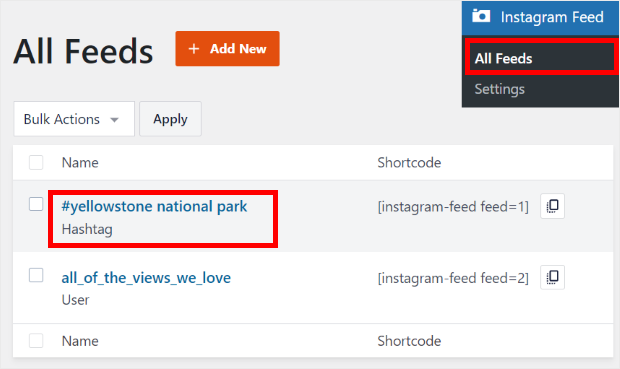
First, go to Instagram Feed » All Feeds from your WordPress dashboard.
Then click on the Add New button at the top.

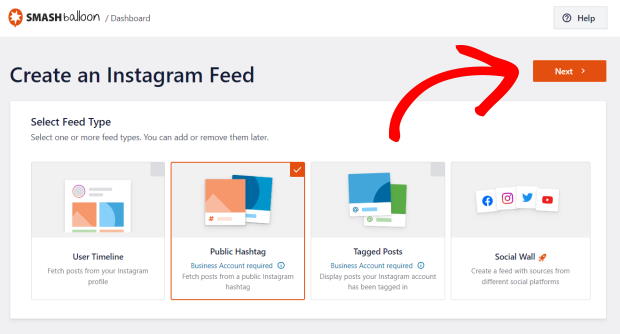
You can now pick the type of Instagram feed you want on your website. From the options, select the public hashtag feed type.
Want to display posts that show hashtags from your profile or tagged posts? In that case, you can also select the user timeline or tagged posts options.
After picking your Instagram feed type, click on the Next button.

You can now move on to step 3 and connect your new hashtag feed to Instagram.
Step 3: Connect Your Instagram Account
Now that you’ve created your hashtag Instagram feed, you can connect it to your Instagram business account.
With a business account, you can get advanced features like analytics and a contact button so you can promote your brand. Plus, you can create advanced feed types like hashtag feeds, Instagram reels or shoppable Instagram posts with this plugin.
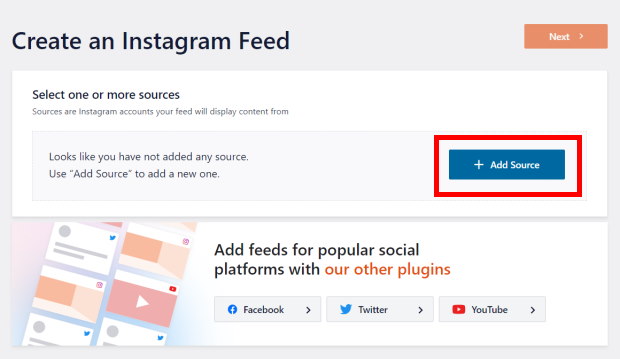
To continue, just click on the Add Source button.

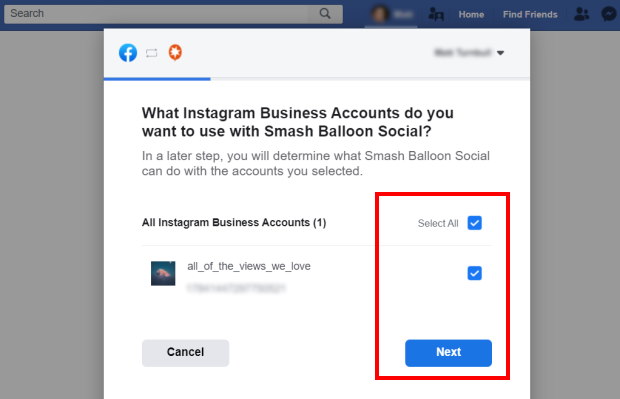
Next, a Facebook popup will ask you to pick your business Instagram account. Select your account here and then click on Next.

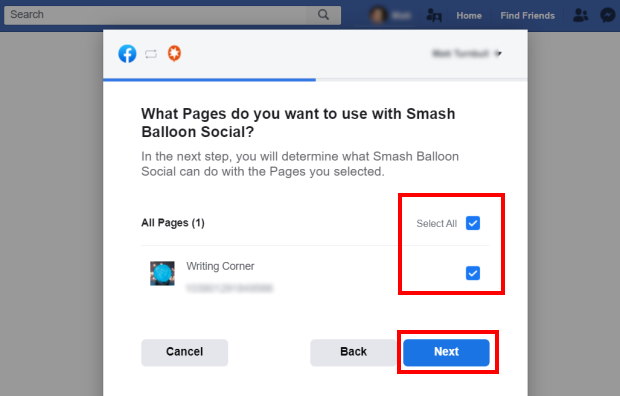
You can now pick a Facebook page that you want to connect to your website. Once you select your page from the list, click on Next again.

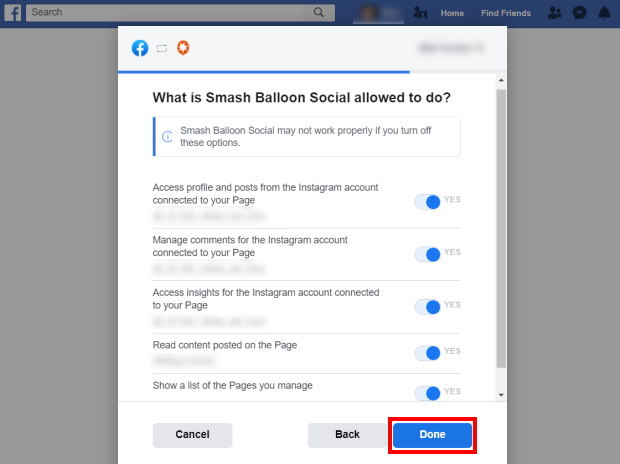
After that, you can give the plugin read-only access to your Facebook account. Using this access, Instagram Feed Pro will only view your content but can’t make any changes so it’s completely safe.
On the popup, click on the Done button to give the read-only access.

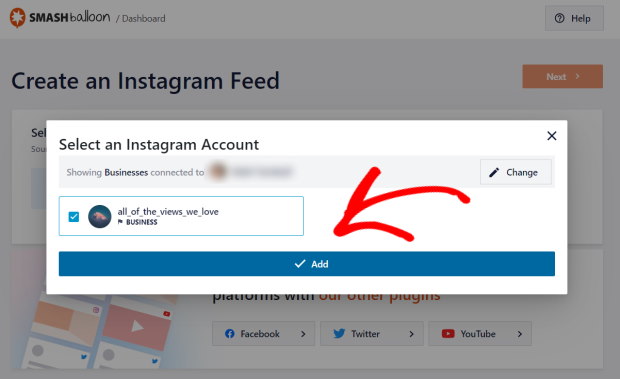
Finally, click on Add to confirm your business Instagram account as the source for your feed.

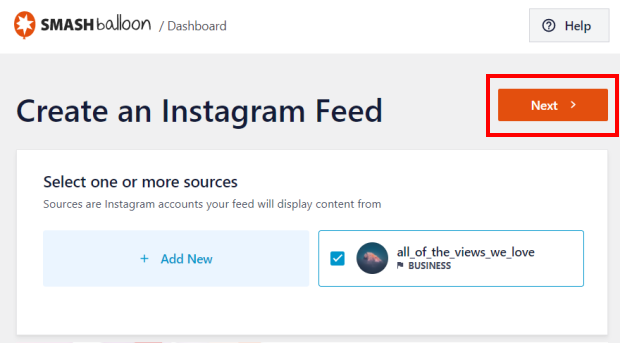
Now click on Next to finish connecting your hashtag feed to Instagram.

You’ve now connected your plugin to the Instagram API with just a few clicks, no need for manual access token connection. See how quick that was?
With that, you can go to the next step and pick the hashtags that you want your Instagram feed to show.
Step 4: Select Your Instagram Hashtags
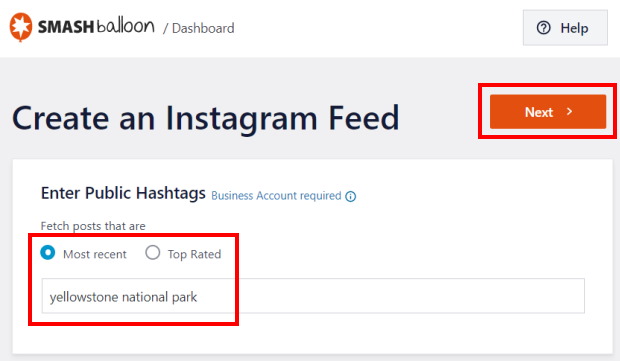
The plugin will now ask you to enter the hashtags for your new Instagram feed. You can just type out the hashtags under the Enter Public Hashtags field.
To add multiple hashtags to your multiple Instagram feeds, you can separate them using a comma. Plus, you also get to choose if you want to show the top rated Instagram posts first or the most recent posts first.
Once you’ve added your hashtags and picked which posts will appear first, click on Next.

Just like that, you now have a new Instagram hashtag feed for your website.
You can proceed to step 5 and set the design of your Instagram feed.
Step 5: Customize Your Instagram Hashtag Feed
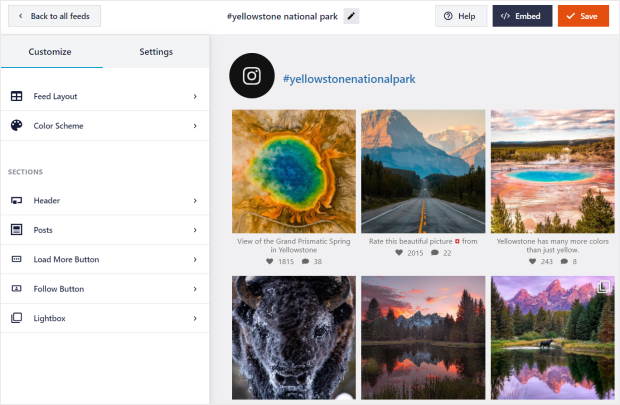
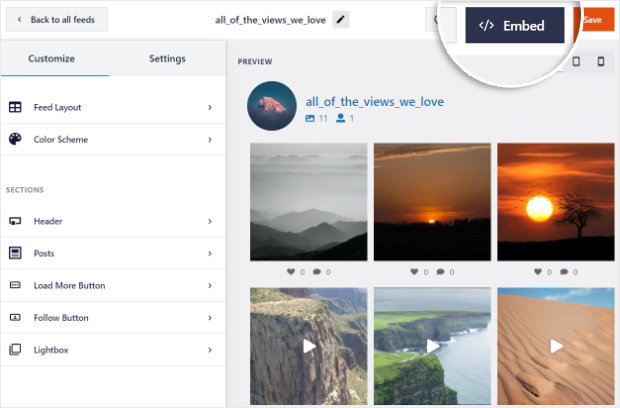
You’ll see your Instagram hashtag feed open in the live feed editor. This hashtag feed will display photos and videos that contain the hashtag you want to feature.
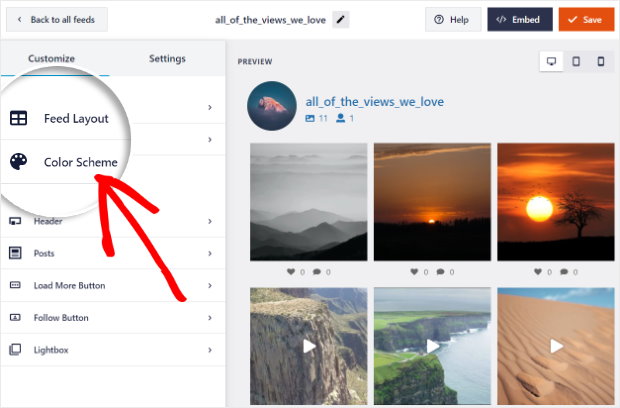
Now, you can use the live feed editor to customize your feed’s design. Start by clicking on the options on the left to change how your feed looks.
With Instagram Feed Pro, you get options to customize your feed layout, feed themes, templates, follow button, color scheme, header style, button design, and much more.
On the right, you can find a live preview of your Instagram feed. Whenever you make any changes, you can see how your feed looks here.

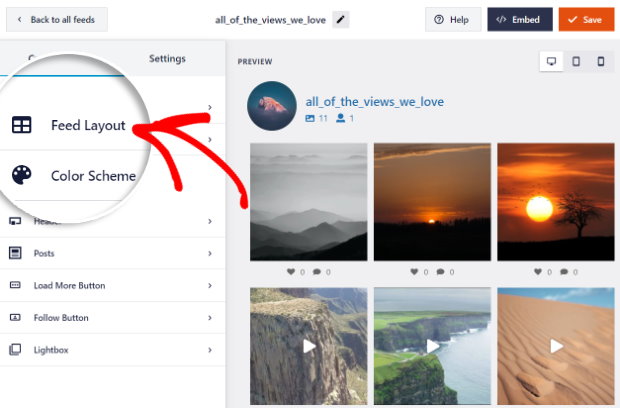
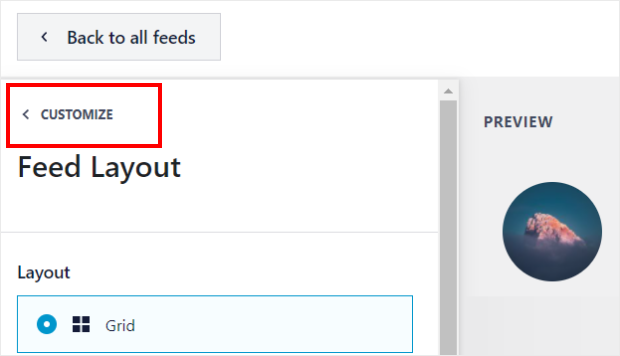
To get started, select the Feed Layout option on the left.

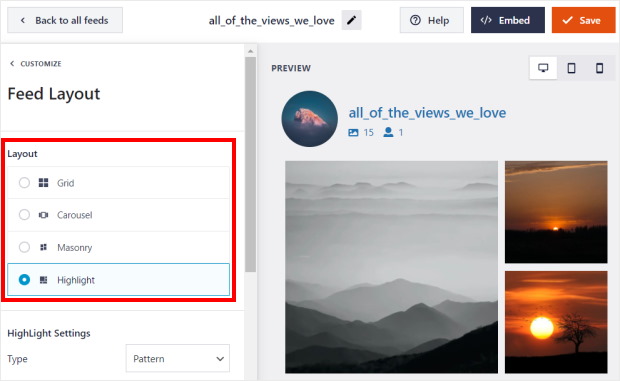
Here, you can choose from 4 options for your Instagram feed’s layout: Grid, Carousel, Masonry, and Highlight.

If you go for the grid layout, you can show lots of Instagram posts at once in rows and columns. Since all of your posts will have the same size, the layout can make your Instagram content look clean as well.

You can also pick the carousel layout which uses an Instagram carousel slider to show your posts. That way, your hashtag feed can show lots of Instagram posts while taking less space on your page.

Next, there’s the masonry layout which embeds Instagram posts in their original proportions.
It’s a great option for your Instagram gallery since you can show Instagram photos and videos without cropping anything out.

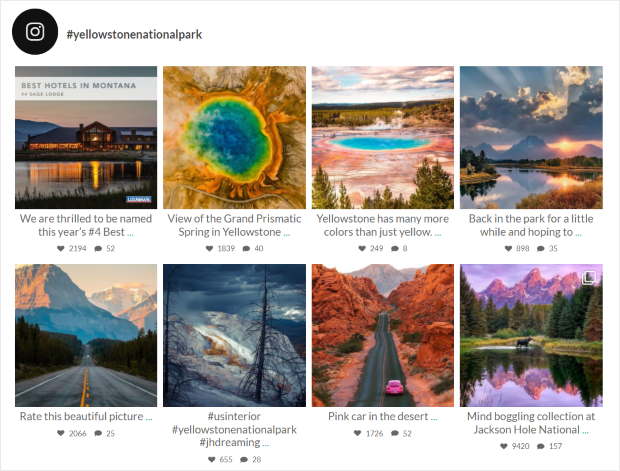
Want to make some Instagram posts more visible? You can pick the highlight option which puts the focus on specific posts by increasing their size.
Using this layout, you can also bring attention to specific Instagram posts from your hashtag feed.

After picking your Instagram feed layout, click on the Save button.
You can now return to the main customization options using the small Customize button.

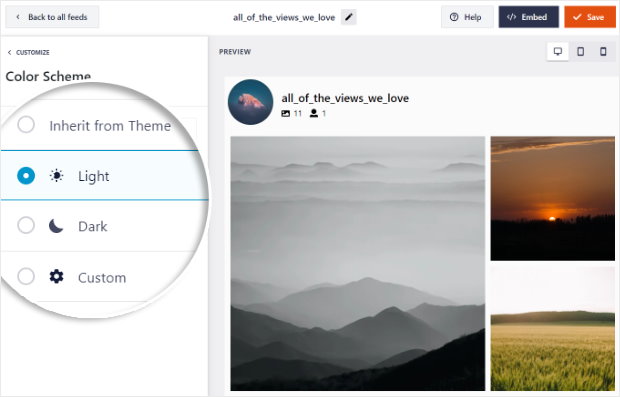
Next, it’s time to customize the colors of your Instagram feed using the Color Scheme option.

Instagram Feed Pro comes with 4 color schemes that you can pick from:
- Inherit from Theme: Have your feed copy the colors of your website
- Light: Use a light background along with a dark font color
- Dark: Show light font color on a dark background
- Custom: Pick the colors for the Instagram feed by yourself

Once you’re happy with the color scheme, click on the Save button.
You can now use the remaining customization options to change your post layout, header style, lightbox style, load more buttons, and much more. Remember to click on Save once you’re done with the customization.
Now, you can go ahead and embed your Instagram hashtag feed in step 6.
Step 6: Embed Instagram Hashtag Feed on Your Website
With this plugin, it’s super easy to embed your Instagram hashtag feed. You can display your Instagram hashtag feeds: even get 2 different ways to do this:
- On your website’s page
- On your WordPress sidebar or footer
Embed Your Instagram Hashtag Feed on Your Page
Using the live feed editor, you can easily embed hashtag feeds in just a few clicks.
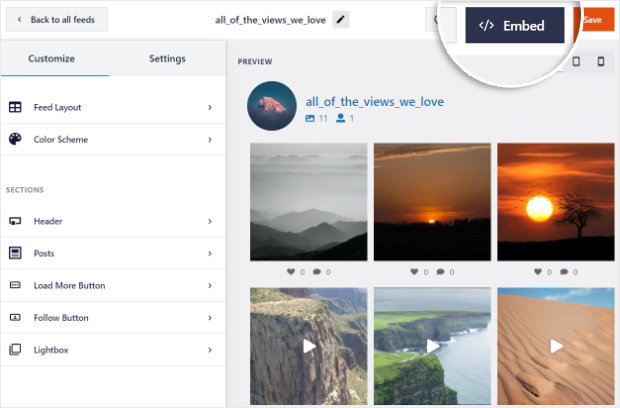
First, look for the Embed button in the top right corner and click on it.

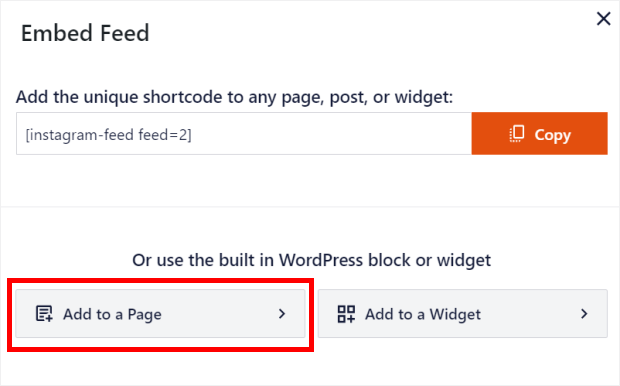
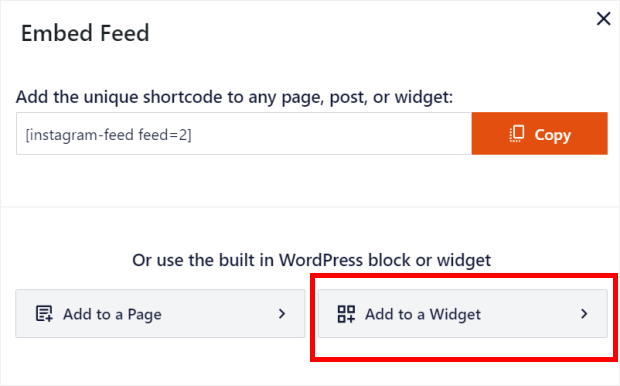
Next, the plugin will show you a popup where you can pick the location of your Instagram hashtag feed. You can copy the shortcode and click on the Add to a Page button.

You can now select the WordPress page where you want your Instagram hashtag feed. To continue, click on the Add button.

After that, the plugin will send you to that WordPress page so you can embed your Instagram feed.
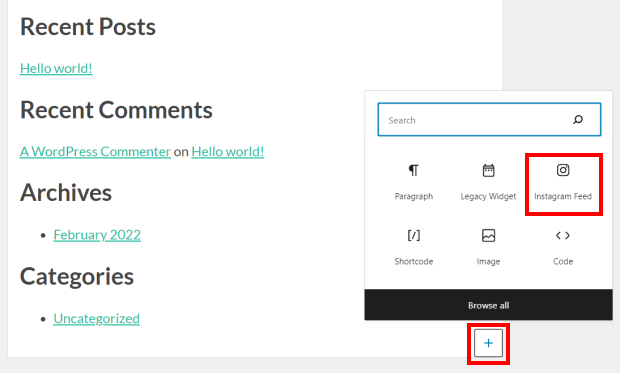
On the WordPress block editor, first, add a new content block by clicking on the plus (+) icon.

In the search bar, just write “Instagram” and then select Instagram Feed from the search results below.

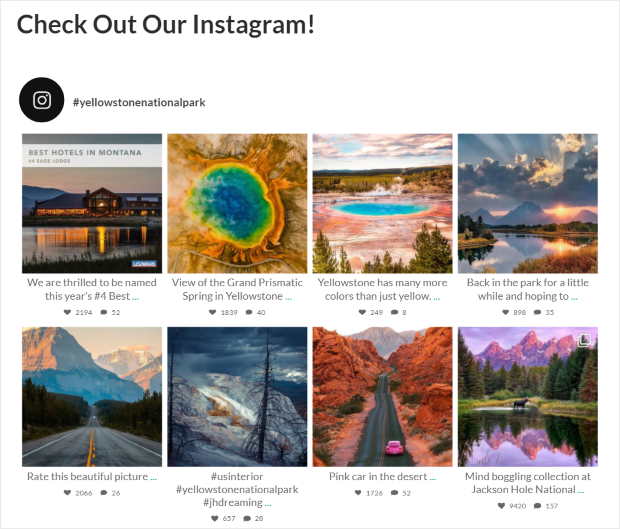
Finally, click on the Publish button at the top to embed the hashtag feed on your WordPress site.
If you open your site, you can check out how your feed will look to your visitors.

Next, let’s see how you can embed Instagram hashtag feeds on your website sidebar or footer instead.
Embed Your Instagram Hashtag Feed on Your Sidebar or Footer
You can use your sidebar or footer as a WordPress Instagram widget for your hashtag Instagram feed.
To get started, just open your Instagram feed in the live feed editor.
You can do that by going to Instagram Feed » All Feeds from your WordPress dashboard and then clicking on your new Instagram hashtag feed.

On the live feed editor, click on the Embed button at the top to continue.

You’ll now see a widget where you can pick the location of your Instagram hashtag feed. Just click on the Add to a Widget button here.

The plugin will now send you to the Widgets page so you can embed hashtag feeds as an Instagram widget.
To embed your Instagram hashtag feed widget, click on the Sidebar panel here.

Want to use a footer for your Instagram feed instead? Then you can click on a Footer panel here.
We’ll go with the sidebar option for our tutorial.

After that, you can manage your sidebar or footer widget area.
Click on the plus icon (+) to add a new widget and then select Instagram Feed widget from the options.

Finally, click on Update to finish embedding your Instagram hashtag widget. You can now open your website to see how it looks.

There you have it!
You now know how to add an Instagram hashtag feed to WordPress. With Instagram Feed Pro, you can show relevant photos and videos from Instagram in a few simple clicks so you can engage your site visitors, grow your Instagram followers, and improve your business.
Want to embed Instagram hashtag feeds? Get started with Instagram Feed Pro today.
If you’re looking for a way to get more from Instagram, we also have a guide on the best types of Instagram posts to boost sales.
Do you want to embed other social media platforms? Here’s a helpful post on how to embed social media feed widgets to WordPress.