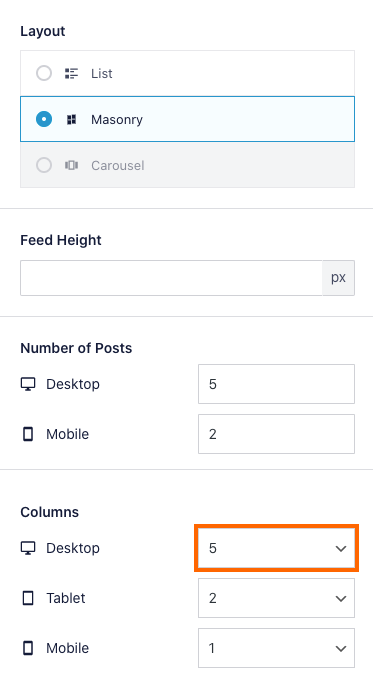
To create a multi-column masonry layout for your feed, just use the setting in the following location: Facebook feed > All Feeds > Feed settings (pencil icon) > Customize tab > Feed Layout > Columns.
Below version 4.0
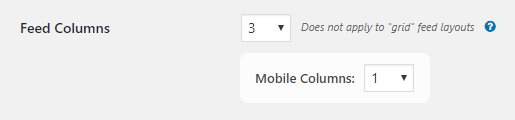
There is now a built-in setting to create a multi-column masonry layout for your feed. Just use the setting in the following location: Facebook Feed > Customize > General > Feed Columns, or use the cols shortcode setting.
Using CSS instead to display one row of posts
To display your posts horizontally you would need to do the following:
2 posts
Set the number of posts to be 2, or use the following shortcode: [custom-facebook-feed num=2]
Add the following to the plugin’s Custom CSS section, which is under the Misc tab on the plugin’s Customize page:
#cff .cff-item{ width: 46%; clear: none; padding: 0 2%; border: none !important; }3 posts
Set the number of posts to be 3, or use the following shortcode: [custom-facebook-feed num=3]
Add the following to the plugin’s Custom CSS section, which is under the Misc tab on the plugin’s Customize page:
#cff .cff-item{ width: 31%; clear: none; padding: 0 1%; border: none !important; }4 posts
Set the number of posts to be 4, or use the following shortcode: [custom-facebook-feed num=4]
Add the following to the plugin’s Custom CSS section, which is under the Misc tab on the plugin’s Customize page:
#cff .cff-item{ width: 23%; clear: none; padding: 0 1%; border: none !important; }5 posts
Set the number of posts to be 5, or use the following shortcode: [custom-facebook-feed num=5]
#cff .cff-item{ width: 18%; clear: none; padding: 0 1%; border: none !important; }